这种扁平化的风格设计在设计界的一个统称是“material design”
最早出现在的就是iPod的广告中,所以也有人称这种设计为“Apple Design”

不过目前主流的material design往往不以人物形象作为基础元素(当然了只是往往,比如壁纸或者用作背景或者视频素材的时候)
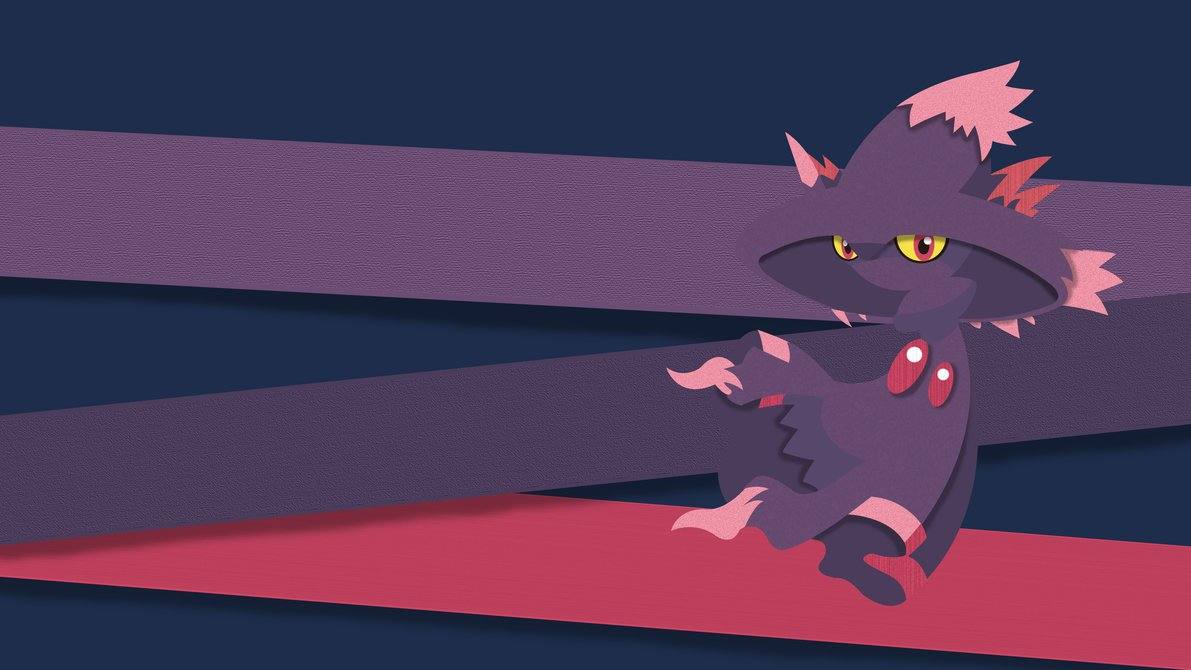
用这种风格来凸显人物的某些特性从而让提升角色识别度的设计思路还是很常见的
比如↓↓↓

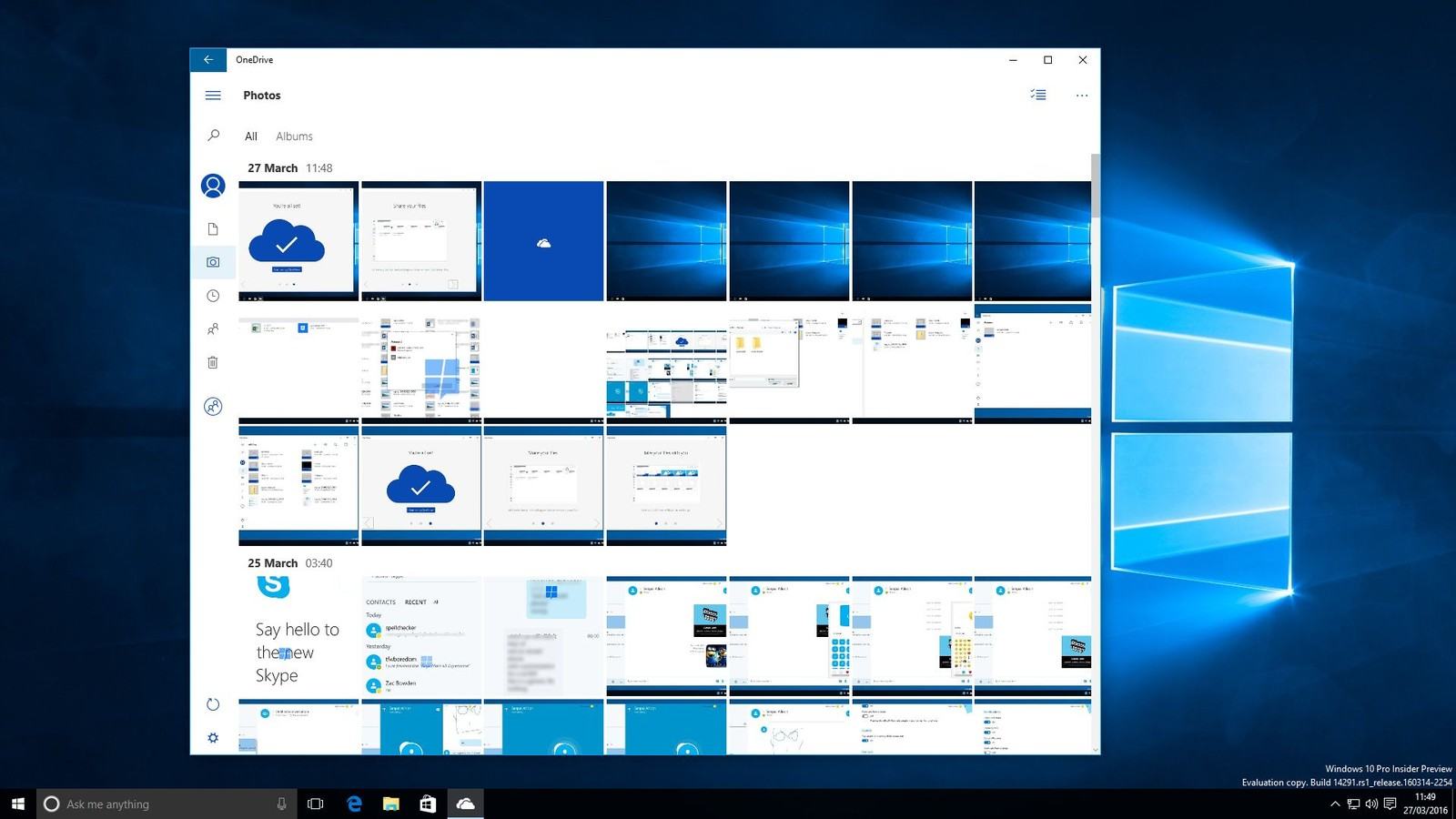
微软还推出了一种“material design”衍生风格就是“Microsoft Design Language”也就是俗称的MDL,Windows系统升级到10之后这个设计也进化成了MDL2设计,大致就是“扁平化+磁贴”的形态:

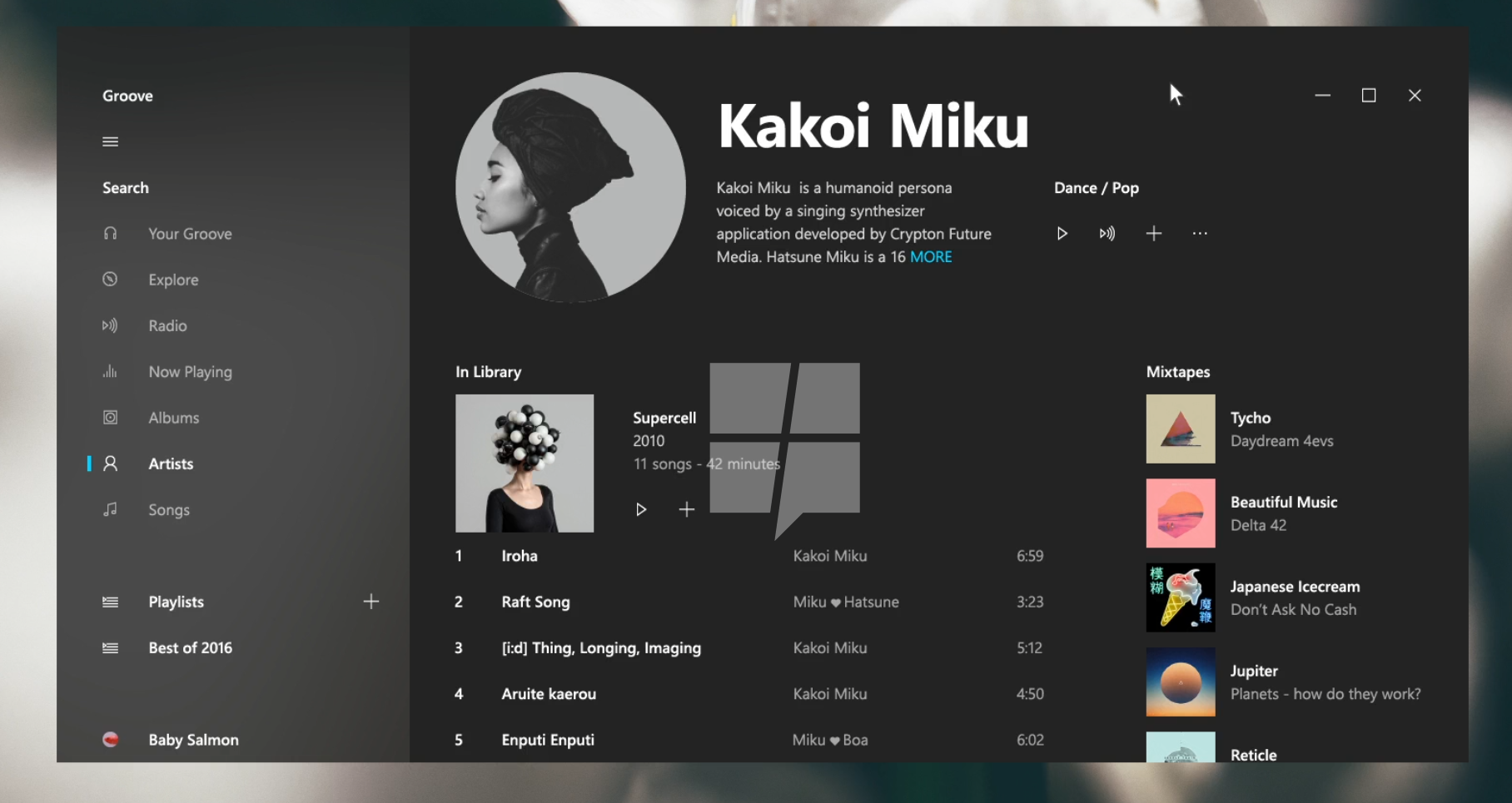
一个具有典型MDL2风格的UWP App
而最新”泄露“的“Neon”风格大致是这样的:

相比MDL2风格更加清爽,毛玻璃和相似色系的运用更加美观,视觉上也更加融合,非常漂亮。
所以你们别没事老喷微软人家还是很勤奋的好吗
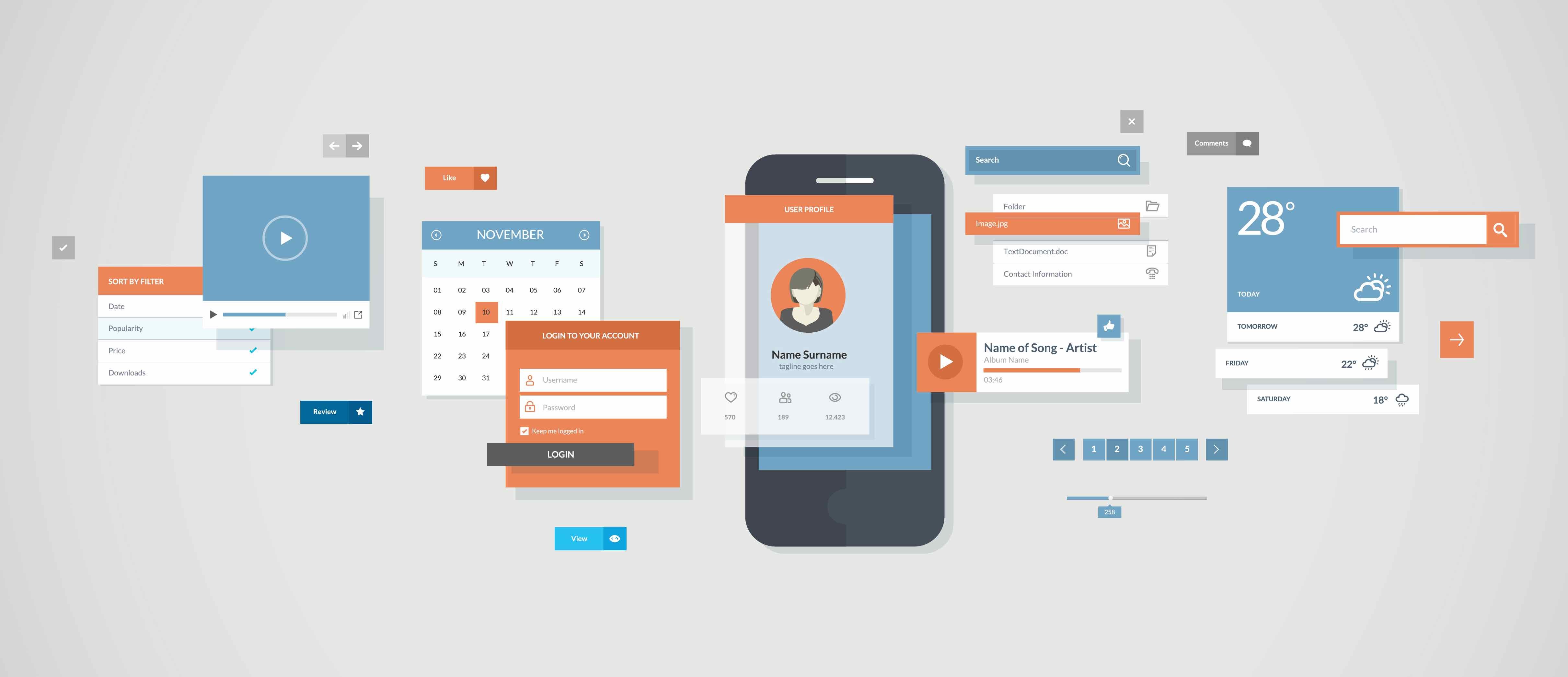
再给出一些material design的主视觉,大家可以感受一下。











‘’ 1年前
剪贴画...
发布
阿披 1年前
发布
Fay_Lee 1年前
扁平化和material design是两码事啊!!!守望的头像就是扁平化的风格,和material design感觉关系不大,material design是谷歌的设计语言,突出的是交换时的层级关系,有很多魔法纸片的元素在里面,就像上面那些示意图画的一样。material design应该算是介于扁平化风格和苹果早期的拟物设计风格之间的一种风格,守望的这些应该算不上material design。
黑狗布雷特 [作者] 1年前
Fay_Lee 1年前
发布
李北镇 1年前
扁平化和md有着一个时间上的先后,不过远离设计行业两年了,也不知道现在搞设计的大佬们到底给扁平化起了一个什么高大上的名字
发布
AMBERCRYPTUM 1年前
二叔 1年前
AMBERCRYPTUM 1年前
发布
OwenTsai 1年前
发布