很棒啊,具体这里http://store.steampowered.com/about/newstore2016/?l=schinese官方介绍了很多,采用了大量的十字导航,总的来说更符合用户习惯了。
小衫果是不是也“该”改了?
采用了新的一种纹理、类似于玻璃效果。下图为愿望单按钮纹理:

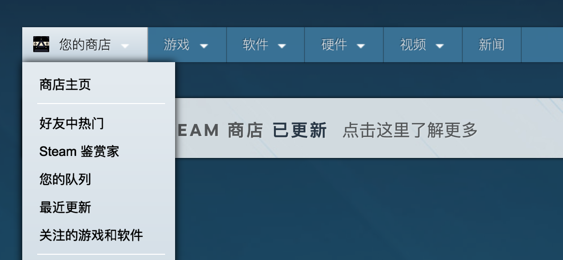
页面导航菜单横向层级改变,把“自己”提到了最前面。dropdown菜单颜色改变,很大程度上提升了对比度。从这种用户广度与数量级别的产品定位出发,推测valve开始注重对比度等无障碍设计了(比如Chrome就至少达到了AA级别的WCAG2.0 标准),奔向WCAG2.0和a11y的基本标准,然而其他一些位置却依然…

右侧搜索框扁平化,然而icons依然是@1x的位图,包括左边纵向导航,模糊感依然存在。差评:

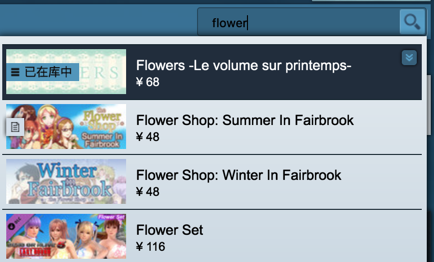
搜索结果的dropdown也采用了高对比度设计,右侧增加了快捷操作功能:添加愿望单、不感兴趣、设置偏好。

然而点击后搜索结果dropdown失去了焦点只剩下一个二级的菜单很难受:

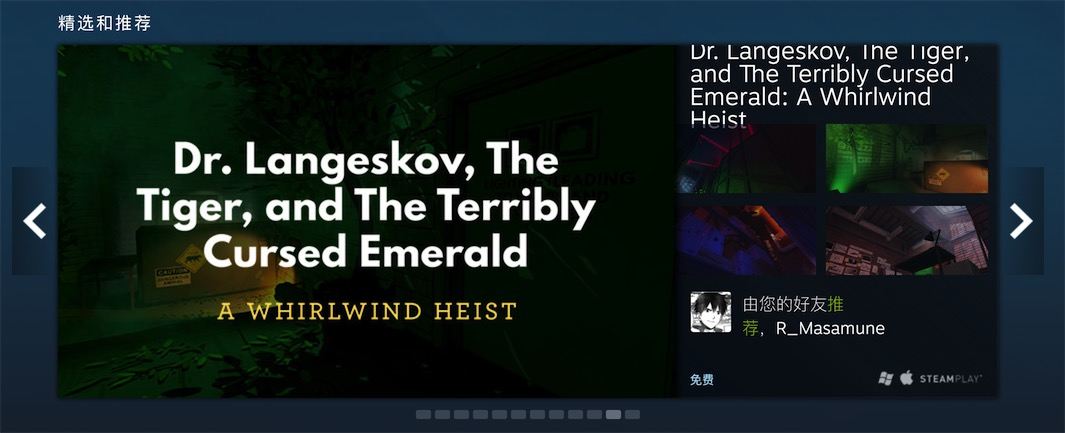
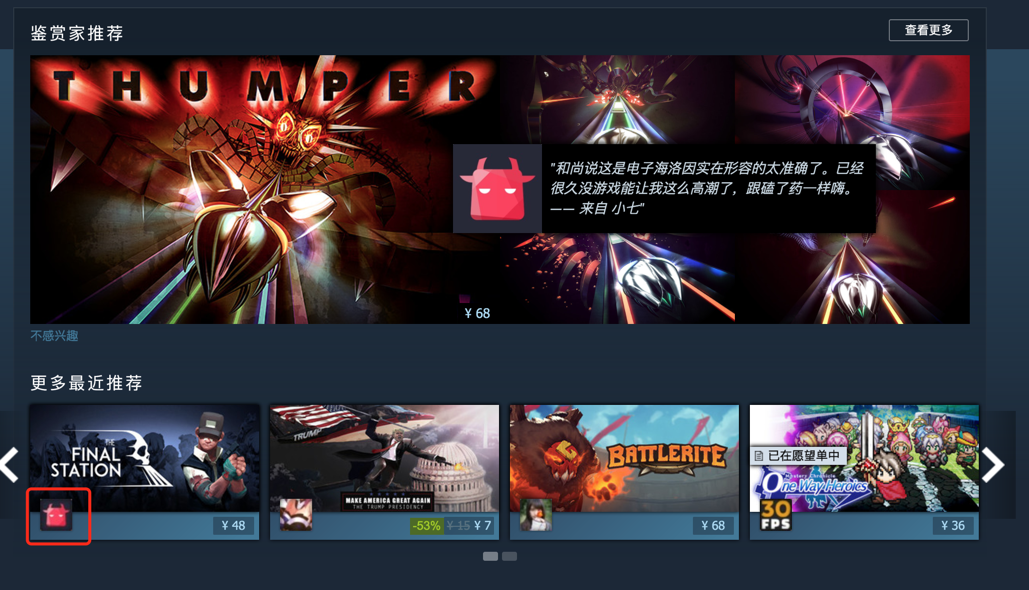
大Banner图这里拥有更多的推荐位置,并且对比之前的滚动条明确了推荐数量。增加了截图让用户更快对游戏产生认知(原本商店页面就是通过截图和视频来表现),并加上了你的(dalao)好友、鉴赏家推荐。感觉是一种从社交方面出发的“探索队列”(而且数量也是12个)。

加大了优惠信息所占区域,群众们喜闻乐见。同时避免了原来的右边点击小封面图无法进入优惠列表而是单个游戏的尴尬场景:

还抄袭牛关按钮的style,才不是差评:

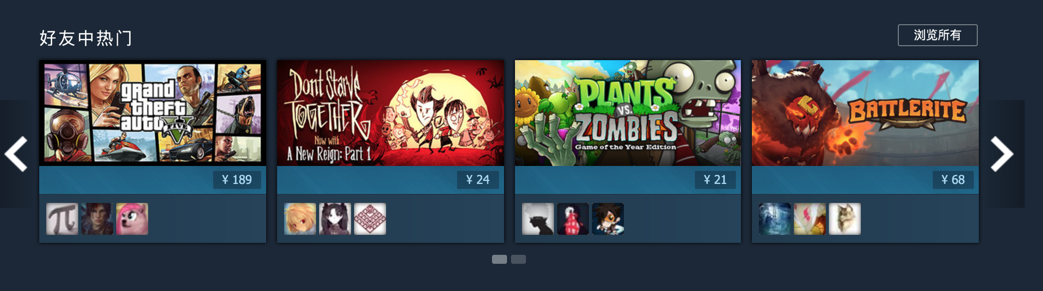
之前做的“好友热门”功能在首页得到了曝光机会,但是未免有些简陋:

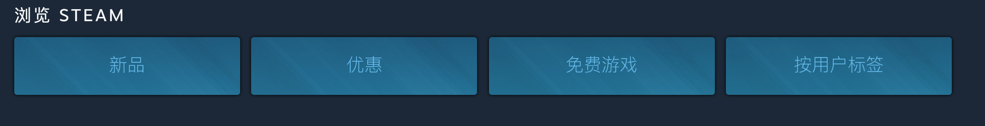
大按钮,官方说明为:
蓝色大按钮
这让人挺激动的,是吧?Steam 商店里有一些特别常用的地方,我们让访问这些地方更方便了。
都常用了你还让按钮夹在这么个中间位置??我为什么要在看过了打折游戏、好友中热门和探索队列后再点击这些按钮?秀秀你们的新纹理?

鉴赏家模块比重又比上一次变得更大了,而且视觉非常华丽,采用了同顶部大banner同样的4+1排版(然而鉴赏家头像小图依然被压缩模糊,左右导航箭头间距不一样,不注意细节,差评):

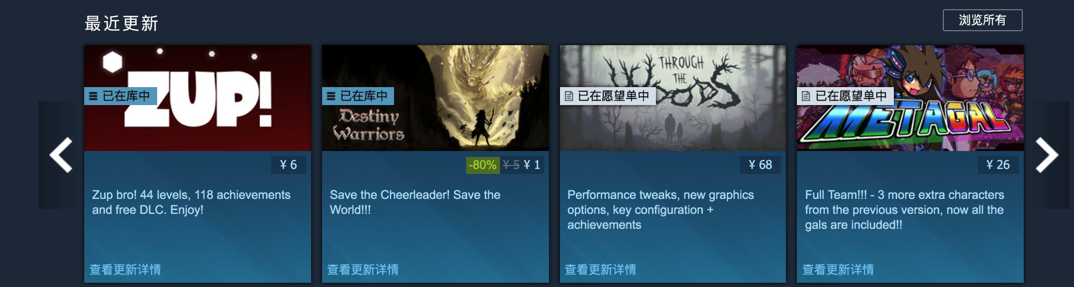
终于把最近更新拿到下面位置了,本来这东西就没什么人看:

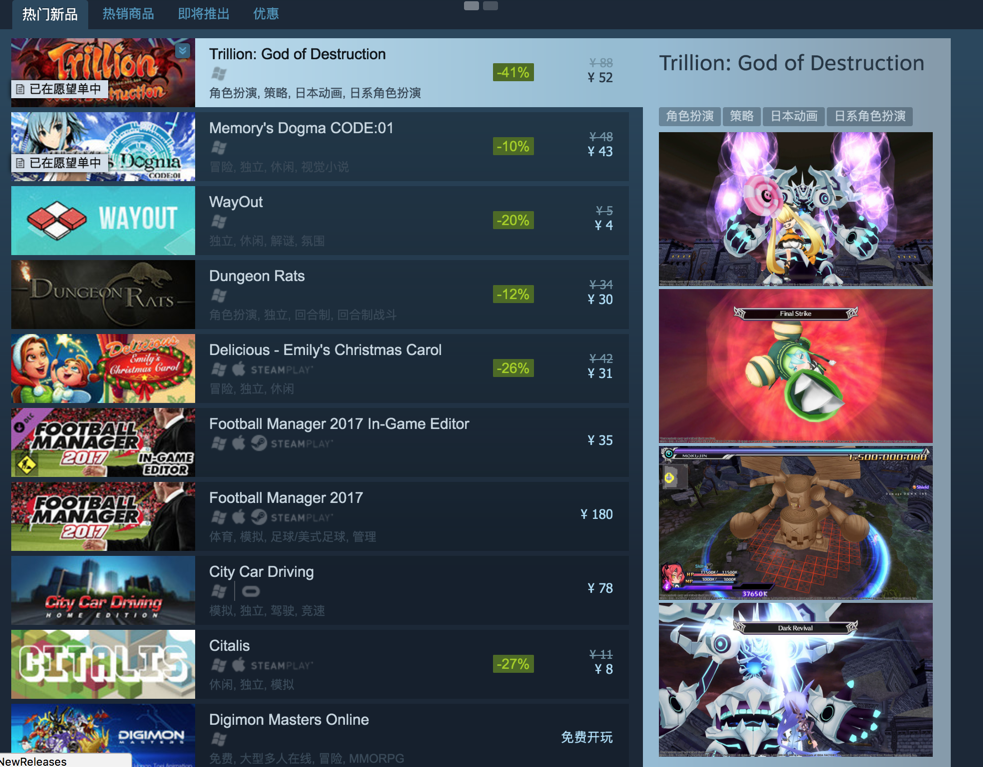
Steam深知玩家喜欢看图……并把之前零碎的优惠信息挪到下面单列一排:

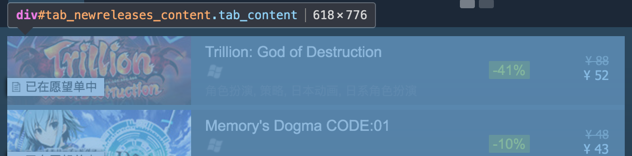
这里的元素高度定为了776px,正好是1440*900分辨率的Chrome首屏高度:

左边导航没有折叠很不友好啊:

下面“继续向下滚动便能看到更多的推荐”的内容就没什么说的了,没什么变化,一般也没时间翻到下面。

牧羊人 1年前
fenx [作者] 1年前
牧羊人 1年前
fenx [作者] 1年前
发布